I was having a hard time trying to change the hamburger menu on a self-hosted WordPress site (not this one) from two lines to three. I have a navigation menu at the top that shows the names of pages on desktop view and the navigation switches to a hamburger menu on mobile. On the Framboise theme I’m using, the default is a two line hamburger menu like so:

That looks like a hamburger without the meat! I used the browser inspector tools to find the html and then the CSS controlling the menu but couldn’t figure out what to change.
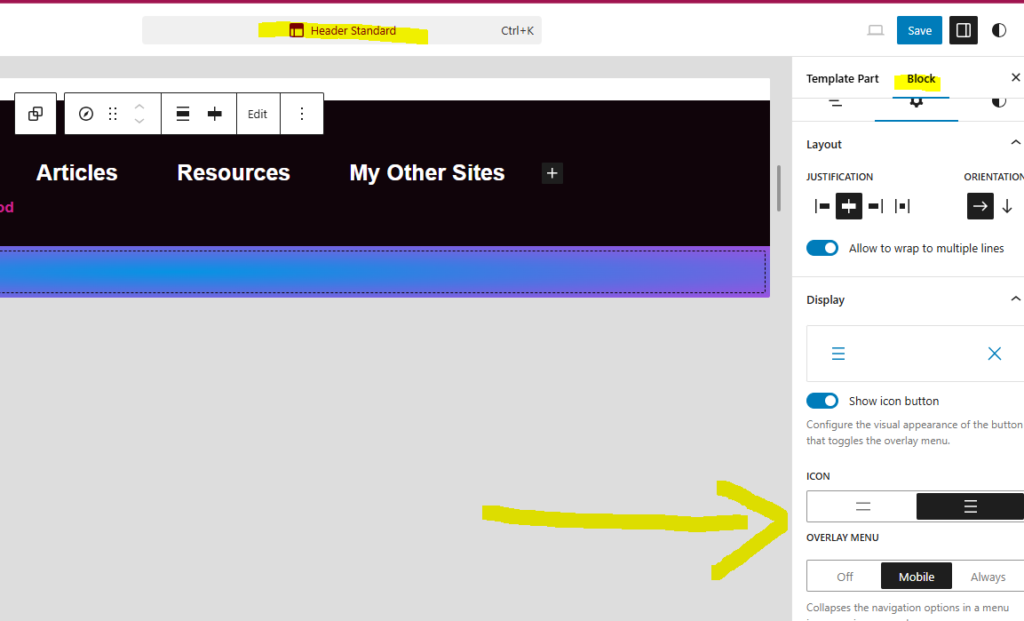
After much searching I had given up but finally decided to search again tonight and found the solution. The menu icon is easily changed in the block editing tools for the Header template. I am using a FSE (full site editing) theme so I figured it should be easy to edit — and it is! I had just overlooked where to edit. The page where I found the solution is linked to in the resources area below.

NOW I have a hamburger!

Related or Cited Resources:
- Thanks to “Mihai Ghenciu” for the solution posted to someone else who had the same question: https://wordpress.org/support/topic/changing-hamburger-menu-from-2-lines-to-3-lines/
- The article above references a graphic here: https://imgbb.com/fDN9Hn4